近日,网上疯传微信若不支持苹果暗黑模式,即将面临下架处理。七麦数据第一时间进行辟谣,苹果并未提及必须适配暗黑模式,但是要求从 4 月 30 日起:
所有提交到 App Store 的 iOS 应用都需要使用 iOS 13 SDK 或更高版本构建;
App 界面元素和布局能自动适配所有 iPhone 型号屏幕大小;
所有 App 都需提供启动屏幕并支持所有对应设备的屏幕。

3、自定义按钮字体需使用系统字体
标题的字体大小应为按钮高度的 43%,或者按钮的高度应为标题字体大小的 233%,四舍五入到最接近的整数。
积极适配暗黑模式或可获 App Store 推荐
暗黑模式最早出现在 MacOS 中
在 iOS13 和更高版本中,用户可以选择采用深色系统范围的外观,称为暗黑模式。其实在苹果产品中,MacOS 早就为用户提供两个外观,即“浅色”和“深色”。很多网站也都为用户提供了“浅色”和“深色”两套界面,便于用户根据自己的习惯或爱好进行切换。在 iOS13 发布之后,“暗黑模式”终于被苹果正式提出。

获得推荐、减轻用户视觉压力、提升用户体验,开发者可积极适配暗黑模式
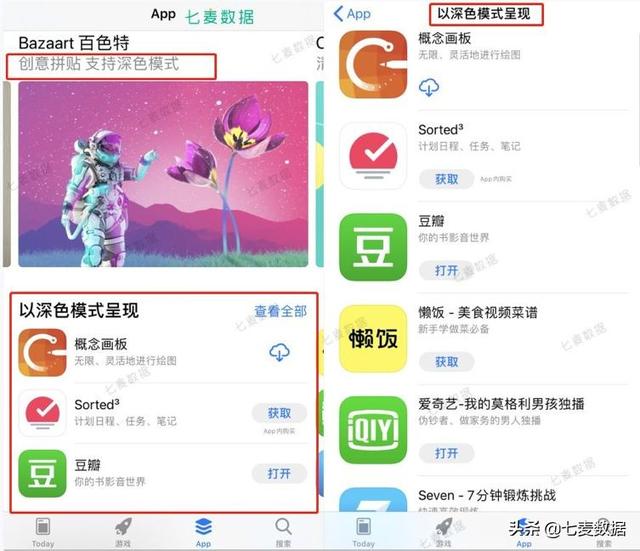
1、积极适配可获得 App Store 推荐
2019 年苹果秋季发布会结束后,App Store 随即就对适配了暗黑模式的 App 进行了推荐。

3、在改动成本较小的前提下,为用户带来新的视觉体验
很多用户会觉得深色系带有科技感、酷炫,毕竟很多科幻电影中的高科技产品或颇具未来感的事物都是以深色展现,潜移默化中影响了用户的审美。加上扁平化流行后,千篇一律的白色界面很容易让用户产生审美疲劳,此时不用大刀阔斧的进行 UI 改革,就能达到让用户耳目一新的目的,还是可以进行尝试的。
暗黑模式适配注意事项
1、为 UI 选择自适应颜色
选择自动适应基础界面样式的颜色。浅色和深色界面需要使用不同的调色板,由于背景颜色不同,用户在浅色背景中视觉体验较好的展现形式,在深色外观中可能很难看到,反之亦然。自适应颜色会针对不同的界面样式反馈不同的颜色值。
开发者需要注意的是,对于用户可以自行选择的内容需要保留用户明确选择的颜色。例如,绘画应用程序不应尝试更改用户应用于其画布的颜色,主要是应用程序的 chrome 视图和控件中要使用可适应的颜色。
2、macOS 10.14 及更高版本需使用新素材
在 macOS 10.14 及更高版本中,请勿使用已弃用的材料,因为这些材料不适用于暗黑模式,而是选择适合环境的更新材料。