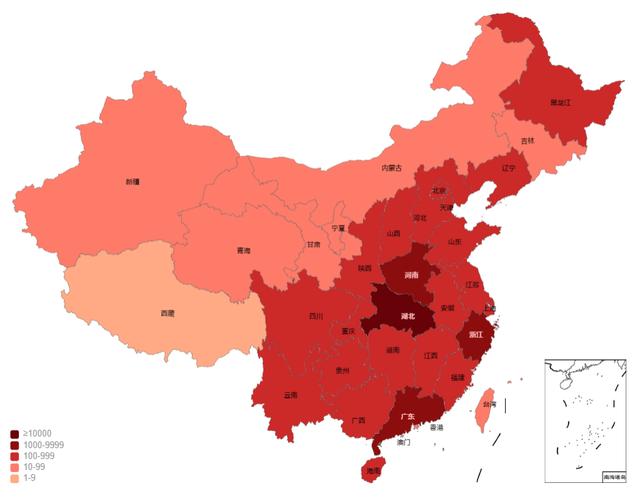
这段时间以来,每天早上起床的第一件事就是打开手机看看当前疫情的状况。

看右下角,果然没错,echarts出品。
下面开始我的表演:
1,数据准备
随便找个网站,拔下来一份最新的疫情数据

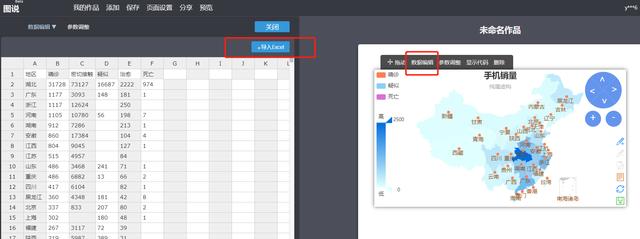
3,导入数据
数据编辑—> 导入excel。即可将我们准备的疫情数据导入

另外,图说里面还有其他很多常用的图例。都是我们用echarts经常来做的。

Chart.js是一个由社区维护图表库,通过使用它,我们可以为您的网站创建响应式图表。通过使用它,我们可以生成混合图表,并且在现代浏览器中具有很好的渲染能力。Angular Chart建立在Chart.js库之上,对于Angular项目来说,实现Angular图表将非常容易。
官方网站:http://www.chartjs.org/
n3-charts
n3-charts也是一个开源的JavaScript图表库,它使得Angular开发者的生活变得简单。 n3-chart是建立在D3.js和AngularJS之上的,因此它具有更强大的图表,并且易于实现。
官方网站:http://n3-charts.github.io/line-chart/#/home